1. http://www.ffonts.net/ 에서 마음에 드는 폰트를 다운 받습니다.
2. 웹 페이지를 제작한 제작자는 예쁜 폰트로 표현되지만 그 폰트를 가지고 있지 않은 웹 페이지 접속자는 대체된 폰트로 보게 됩니다. 따라서 웹 폰트를 활용하여 접속자도 같은 화면을 볼 수 있도록 해야 합니다. 이때 폰트를 .eot 형식으로 변환하여 서버에 올려놓고 html에서 style을 정의해 줍니다.
3. 아래의 변환기가 있는 사이트를 이용하여 일반적인 .ttf 형식의 폰트를 .eot 형식의 웹 폰트로 변환합니다.
http://www.fontsquirrel.com/fontface/generator
폰트 파일을 추가합니다.
파일을 확인하고
확인 체크후
다운로드하면 됩니다.
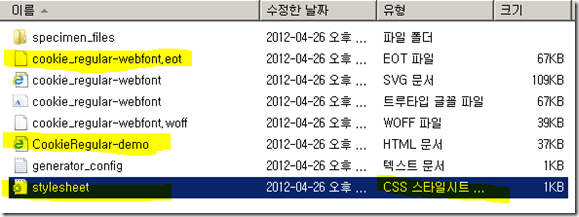
다운로드한 압축파일을 풀고
eot 파일이 생성되었습니다.
CookieRegular-domo.html 파일을 열어보면 변환한 폰트를 확인할 수 있습니다.
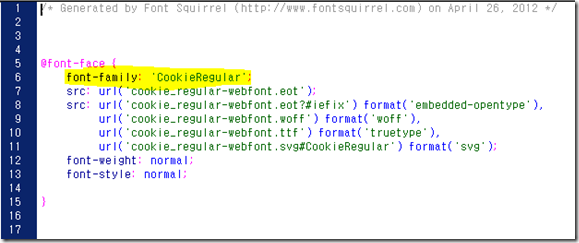
stylesheet.css 파일의 내용을 살펴보면
font-family가 설정되어 있습니다.
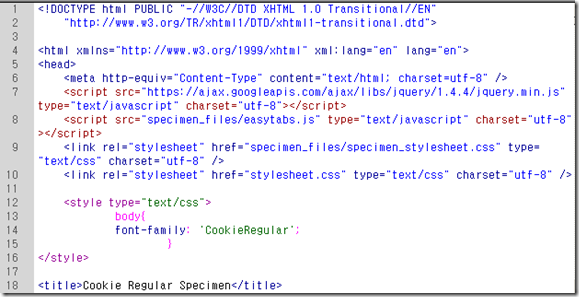
CookieRegular-domo.html 의 내용을 보면
<style type=’text/css”>
body{ font-family: ‘CookeRegular’; }
</style>
위의 내용처럼 폰트의 스타일이 정의되어 있습니다.
결과물은 아래와 같습니다.








일쌤. 외람된 말씀이지만 사용하시는 이메일이 우측 하단에 상기된
답글삭제csh@korea.com 이 맞으시나요? 가능하시다면 그 메일 수신함좀 확인해주시겠습니까?